Share this
CSS Framework ไหนดีกว่ากัน ระหว่าง Tailwind เเละ Bootstrap
Issues
April
Programmer
Categories:
#Front-end Tools
Inspired by: Panisara, Natchaya
Views
ทำความรู้จักกับ Tailwind ว่าคืออะไร?
Tailwind คือ Utility-First CSS Framework ที่จะทำงานโดยจัดการโดยตรงกับ Element ที่เป็น Class เล็กๆ และนำมาประกอบกัน เพื่อให้สามารถทำงานตามเป้าประสงค์

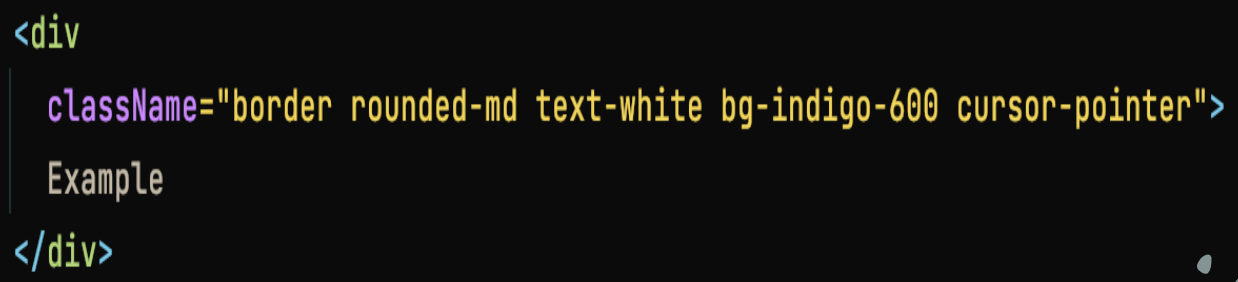
ภาพประกอบตัวอย่าง Class ของ Tailwind
หน้าตาการใช้งานเบื้องต้นเป็นอย่างไร?
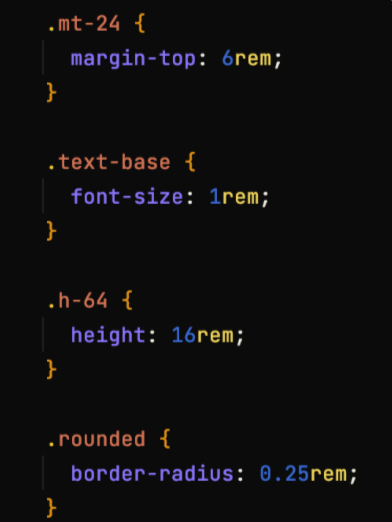
ในแง่ของการทำงาน Tailwind จะมี Class ให้มาแบบ Low Level CSS ซึ่งเป็น Class ที่มี Property เพียงไม่กี่ Property เท่านั้น

ตัวอย่าง Class ของ Tailwind ที่จะมี Property ไม่มาก
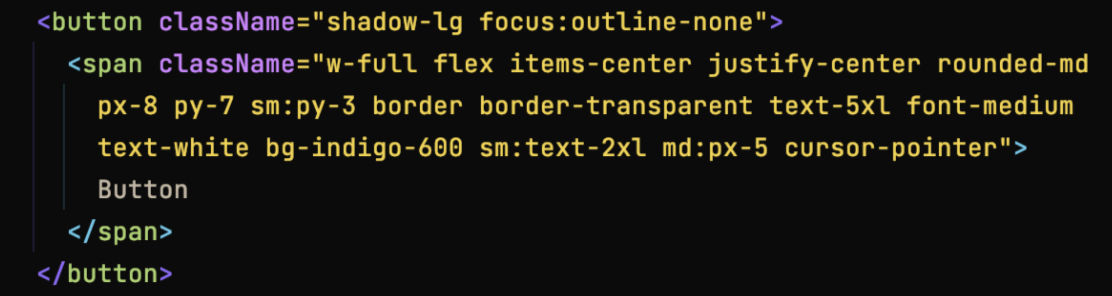
ยกตัวอย่างจากการสร้างปุ่ม หากดูจากรูปด้านล่างจะพบว่าการสร้างปุ่มโดยใช้ Tailwind จะเน้นการใช้ Class ย่อยๆ และมารวมกันเพื่อสร้างเป็นปุ่มขึ้นมา

ตัวอย่างการสร้าง Class โดย Tailwind
ซึ่งจะแตกต่างจาก Framework อื่น เช่น Bootstrap ที่จะมี Class สำหรับการสร้างปุ่มแบบสำเร็จมาแล้ว แต่หากต้องการเปลี่ยนแปลงจาก Class ที่มีจะต้องเขียน Class ใหม่เพื่อกำกับ

ตัวอย่างการสร้าง Class โดย Bootstrap
การรวมกันของ Class ใน Tailwind
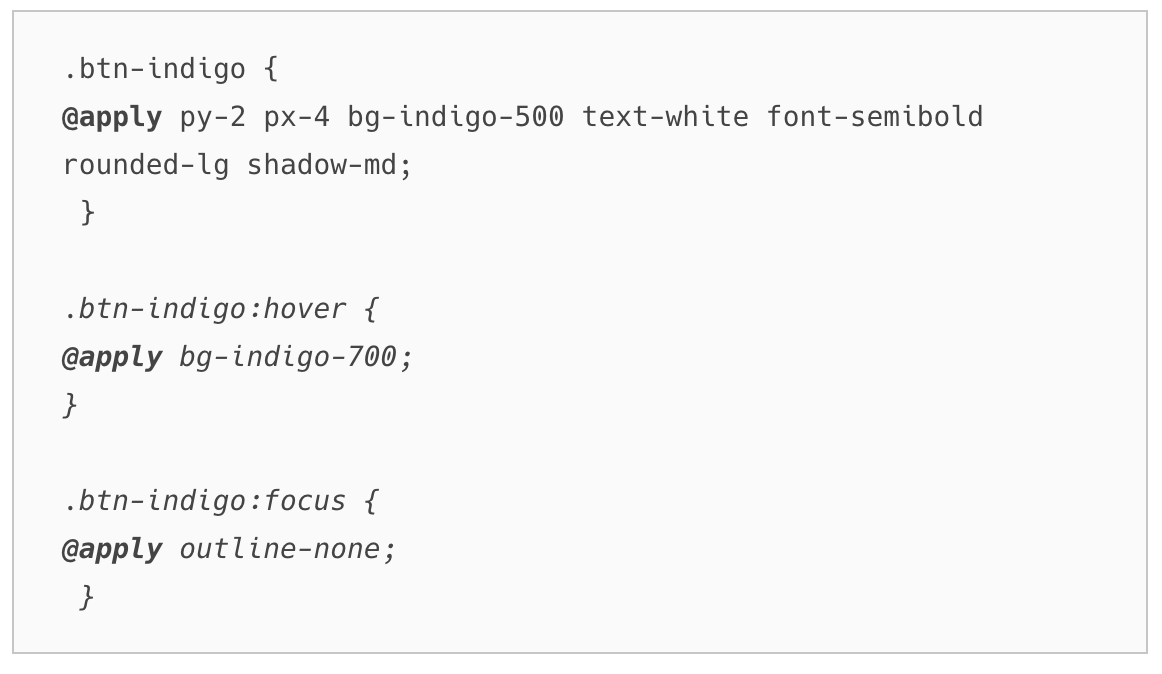
เนื่องจาก Tailwind เน้นการทำงานของ Class ที่มี Property ไม่มาก และมารวมกันเพื่อการทำงาน ดังนั้นการใช้งาน Tailwind จะอนุญาติให้เรารวม Class ที่ต้องการใช้ทั้งหมด โดยต้องนำเอามาประกอบกันเพื่อความสะดวกในการใช้งานซ้ำ จากนั้นจะสามารถใช้คำสั่ง “@apply” เพื่อรวม Class และสร้าง Class ใหม่ได้
อย่างไรก็ดี ยังมี Class บางประเภท เช่น Hover หรือ Focus ที่ไม่สามารถรวม Class โดยคำสั่ง @apply ได้
ตัวอย่างการรวม Class ใน Tailwind ด้วยคำสั่ง @apply

เปรียบเทียบ Tailwind กับ Bootstrap
หากเปรียบเทียบกัน เราควรเลือกอย่างไรว่าจะใช้งาน Tailwind หรือ Bootstrap คำตอบคือควร เลือกตามความเหมาะสมของ Project ที่ทำ เช่น
ถ้า Project ทั่วไปที่ใช้งาน Angular อาจจะเลือกใช้เป็น Bootstrap เนื่องจากจะมีความสะดวกมากกว่า
ถ้าเป็น Project อย่างการทำ Landing Page ที่ไม่ได้มี Component Class เยอะ เน้นความสวยงามและรายละเอียดต่างๆเป็นหลัก อาจเลือกใช้ Tailwind เนื่องจากสามารถปรับรายละเอียดได้มาก และมี Class มาให้ค่อนข้างหลากหลาย จึงไม่ต้องปรับอะไรเยอะ
ทั้งนี้ อาจพูดได้ว่าทั้ง Tailwind และ Bootstrap เป็นเครื่องมือที่ดี หากผู้ใช้งานเลือกใช้ให้เหมาะกับวัตถุประสงค์ ดังนั้นทางเราจึงอยากนำเสนอ “จุดเเข็งเเละจุดอ่อน” ของทั้ง Tailwind และ Bootstrap เพิ่มเติม เพื่อช่วยในการประกอบการตัดสินใจ
Tailwind
จุดเเข็ง: มี Class ให้เลือกค่อนข้างมากและละเอียด ทำให้แทบไม่ต้องเขียน Custom CSS เพิ่ม สามารถดูตัวอย่าง Class ของ Tailwind ได้ตาม Link นี้เลย https://tailwind.build/classes เมื่อทำการตั้งค่า Class ไว้แล้ว จะค่อนข้างง่ายต่อการทำ Responsive เพราะสามารถเรียก Class ที่มี ตามความเหมาะสมได้เลย
จุดอ่อน: มี Component Class ให้น้อย ดังนั้นหากต้องการใช้ Modal หรือ Date Picker จะต้องเขียนขึ้นมาใหม่ด้วยตนเอง เนื่องจาก Tailwind ไม่มี Component Class ส่วนนี้มาให้
Bootstrap
จุดเเข็ง: มี Component Class แบบสำเร็จรูปให้ใช้เยอะ จึงทำให้สะดวกต่อการทำงาน นอกจากนี้ยังมี NG Bootstrap ที่สามารถใช้งานใน Angular ได้อีกด้วย
จุดอ่อน: หากต้องการ Customization ใหม่ๆ จะต้องเขียน Custom CSS ใหม่
เท่าที่ดูจาก “จุดเเข็งเเละจุดอ่อน” เราอาจสามารถพูดได้ว่า...
“Tailwind และ Bootstrap เป็นรูปแบบการทำงานแบบตรงกันข้ามกัน”
ในขณะที่ Tailwind ทำงานจากการรวมกันของ Class เล็กๆ ซึ่งก่อให้เกิด Feature ต่างๆ แต่ Bootstrap คือการที่มี Component สำเร็จรูปสำหรับ Feature นั้นๆมาให้ และสามารถเรียกใช้งานได้ทันที
มาถึงอีกหนึ่งคำถามสำคัญ...
“เราสามารถใช้ Tailwind และ Bootstrap ใน Project เดียวกันได้มั้ย?”
คำตอบคือ ได้แต่ไม่แนะนำ เนื่องจากการใช้ทั้งสองอย่างนี้พร้อมๆกัน จะทำให้ Bundle Size ของ Project ค่อนข้างใหญ่ ซึ่งจะส่งผลต่อประสิทธิภาพการทำงานของระบบในภาพรวม นอกจากนี้ Tailwind และ Bootstrap ยังมี Class ที่ใช้ชื่อเหมือนกัน ดังนั้นหากจะใช้งานด้วยกัน ผู้ใช้งานต้องแก้ไข Tailwind Prefix ก่อน เรียกได้ว่าเป็นการเพิ่มงานโดยไม่จำเป็น
โดยสรุป อาจสามารถพูดได้ว่า Tailwind คือ Global SCSS เป็นอีกหนึ่งตัวที่ช่วยตกแต่งหน้าเว็บไซต์ของเราให้ง่ายขั้น ซึ่งถือเป็นตัวช่วยเสริมในการทำงาน ทำให้เราไม่ต้องเขียน CSS ด้วยตนเอง เพราะว่าสามารถเรียกใช้ทุก Class ได้ตามความต้องการ
และนี่คือข้อมูลพื้นฐานของ Tailwind ทั้งความหมายโดยรวม การทำงาน และเปรียบเทียบกับเครื่องมือ CSS อื่นๆ เช่น Bootstrap จริงๆแล้วยังมีการทำงานอื่นๆของ Tailwind ที่น่าสนใจ ถ้าอยากรู้ข้อมูลอื่นๆในอนาคต อย่าลืมกดติดตามเพจของเรา จะได้ไม่พลาดสาระดีๆ และความสนุก!
ขอบคุณที่มาข้อมูลจาก
You may also like

ทำไมต้อง LOW CODE Framework?
ส.ค. 06, 2025•อ่านเมื่อ 1 วันที่แล้ว
Back-end Tools
Automated Process
Front-end Tools

Low Code Framework ทำงานอย่างไร?
ส.ค. 06, 2025•อ่านเมื่อ 6 วันที่แล้ว
Back-end Tools
Front-end Tools
Automated Process

5 ปัจจัยหลัก ที่ใช้ประเมินการทำงาน Developer
ส.ค. 06, 2025•อ่านเมื่อ 2 ชั่วโมงที่แล้ว
Front-end Tools
Back-end Tools

Angular event
ส.ค. 06, 2025•อ่านเมื่อ 9 วันที่แล้ว
Front-end Tools
Automated Process
Video